Senior Design Lab 3
Team Portfolio Website
Introduction
The goal of this lab was to design and deploy a website that would serve as a portfolio of our team, including information about each individual team member as well as information about all of our work for senior design. The website must be hosted publicly, must have a good UI/UX design, must have pages for each team member and project, and must have a comment feature.
Design Process
- Planned UI/UX design using lo-fi diagrams created in Figma
- Used Jekyll and Ruby to generate a static website, then hosted it through GitHub Pages
- Developed Markdown files for webpage content, HTML files for layout, and static files such as images and CSS stylesheets
- Utilized Google Fonts to load the fonts Coda and Oxanium
- Used Disqus to complement the functionality of team portfolio website by enabling visitors to comment
Figures
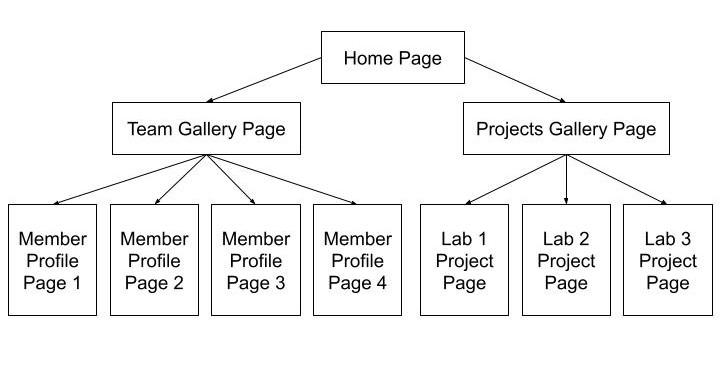
 Figure 1: A high-level view of major subsystems
Figure 1: A high-level view of major subsystems
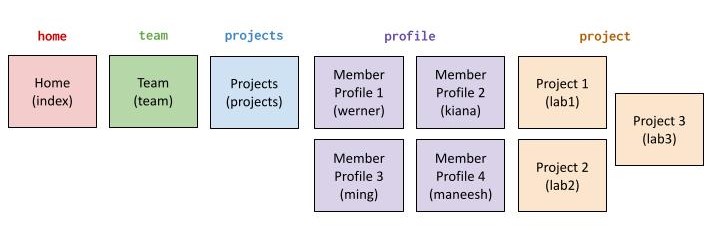
 Figure 2: Diagram of pages grouped by layout, with Markdown file names in parentheses
Figure 2: Diagram of pages grouped by layout, with Markdown file names in parentheses
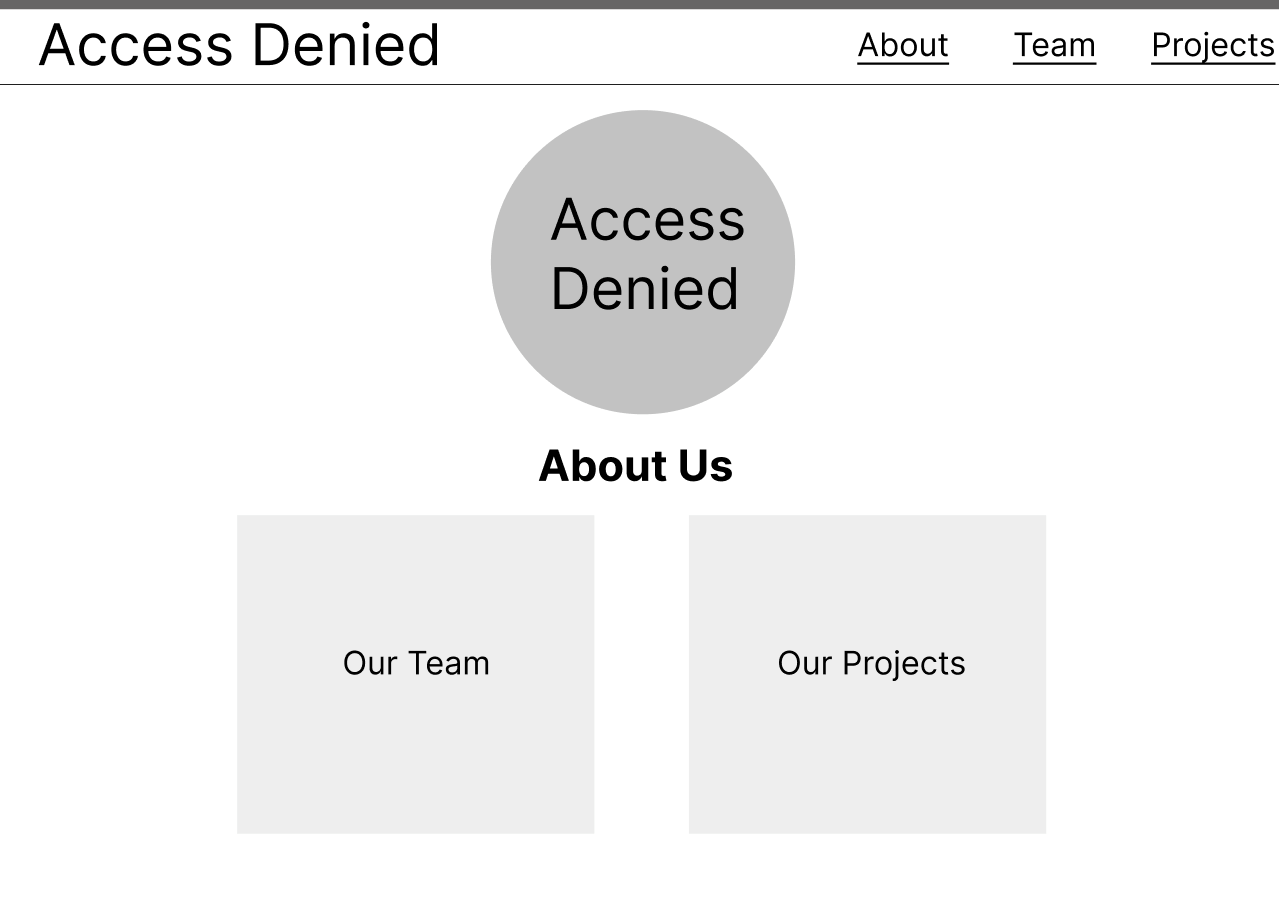
 Figure 3: A Figma diagram depicting our general design for the homepage
Figure 3: A Figma diagram depicting our general design for the homepage
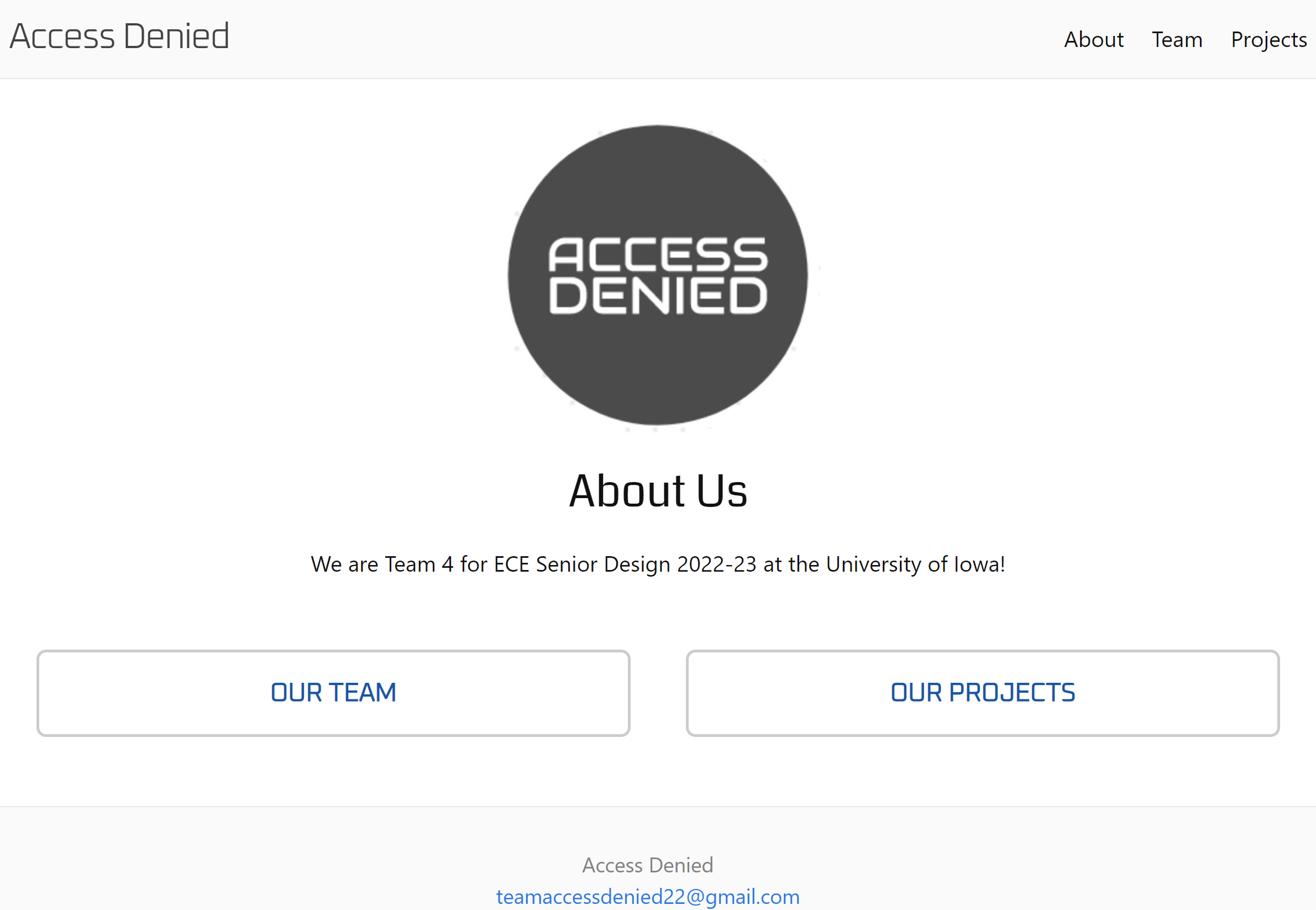
 Figure 4: Actual home page of team portfolio website based on design in Fig. 3
Figure 4: Actual home page of team portfolio website based on design in Fig. 3